|
Sommaire
Cliquez sur les sujets qui vous intéresses

Pour inscrire un texte dans l’info bulle
En
vous servant des flèches
vous placez
votre curseur
au début et vous le poussez avec les flèches
directionnelles placées sur le clavier à droite du
pavé numérique ...
Sinon vous
écrivez votre texte sur le bloc note, puis
vous cliquez dans
votre texte à corriger,
vous faîtes "ctrl" +A,
puis "suppr", puis
vous copiez
votre texte de
votre bloc note et "ctrl" + V
dans votre info bulles ...

Voici quelques trucs
pour protéger vos images :
Vous pouvez mettre un
©
Mais aussi un script pour empêcher
d'enregistrer vos images et un anticlic-droit.
Les visiteurs peuvent
toujours prendre vos images en faisant une copie
d'écran, mais ...
<body oncontextmenu="return false">
<meta http-equiv="imagetoolbar" content="no">
A mettre en haut de
la page dans la partie "code"

Insertion
d'un lien hypertexte.
Pour insérer un lien
hypertexte :
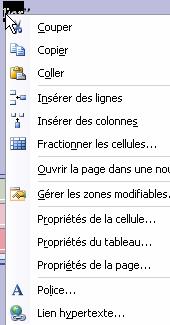
Cliquer droit sur
"l'objet à lier"

Cliquer
sur "Lien hypertexte ..."

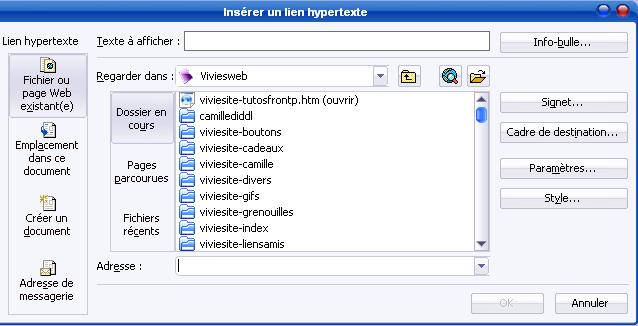
A "Adresse" :
Noter
- l'adresse d'un site
( pour lier votre site à un autre )
Il
est préférable, dans ce cas, que la page s'ouvre dans une
autre fenêtre, de cette façon,
quand le visiteur a fini, il revient sur votre page.
Dans ce cas je vous conseille de cliquer sur
"cadre de destination "... puis sur

"Nouvelle
fenêtre ".
- l'adresse d'une
page de votre site, dans ce cas cherchez dans la
fenêtre au dessus ( dossiers en cours ).
Puis cliquer sur Ok.
De cette fenêtre vous
pouvez également cliquer sur "Info Bulle" pour mettre
un petit texte qui apparaît lorsque l'on passe son
curseur quelques instant sur l'image liée.

Insérer une Info bulle sans lien hypertexte
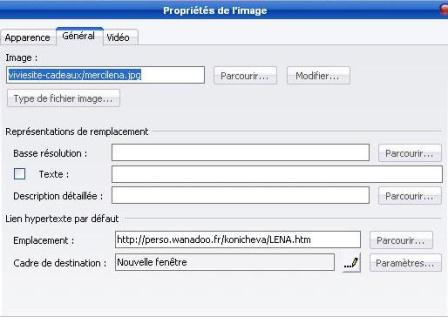
Donc voilà, c'est tout bête, vous cliquez sur
votre image,
propriété de l'image vous obtenez ça

vous
cliquez sur l'onglet
"général"
et là ou il y a marqué "Emplacement" c'est
ici que vous placez votre info bulle
....

Changer une image sans même ouvrir FrontPage :
Pour cela il suffit
d'enregistrer l'image au même emplacement que celle
qui doit être remplacée.
Attention, celle ci
sera écrasé et donc PERDU.
Il faut renommer la
nouvelle,
avec le même nom et bien sur le fichier doit avoir
le même acronyme ( Jpeg pour Jpeg etc. )
Mais grâce à cela
vous n'avez pas besoin de refaire les liens Etc.

Nommer une page
Il est préférable et
plus joli de bien nommer ses pages.
Nommez les de façon à
les reconnaître rapidement.
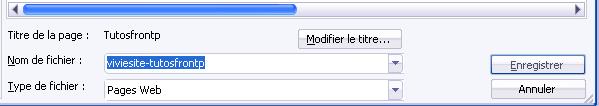
Quand vous cliquez
sur "Enregistrer sous "... une fenêtre apparaît. C'est
le bas de celle ci qui nous intéresse :
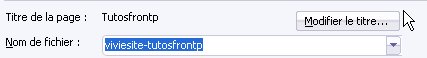
1
Là
ou est inscrit "Titre de la page ", c'est ce qui
apparaîtra sur le web, par défaut elle s'appelle
"nouvelle page 1", n'oubliez donc pas de
cliquez sur "Modifier le
texte"
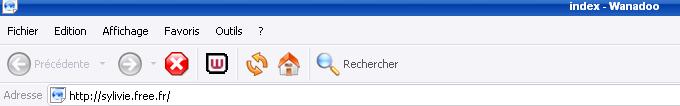
2
A la place qu' il est écrit
" index-wanadoo "
(sur la copie d'écran 2), il serait inscrit
"nouvelle page 1
-Wanadoo" ( le FAI )
En
dessous ( sur la copie d'écran 1):
"Nom du fichier" c'est ce
que vous verrez sur votre ordinateur dans FrontPage.
Nommé le judicieusement.
Puis cliquez sur Ok

Je
vais dire "tu " car c'est beaucoup plus simple ...
lol
Insérer et faire un papier au format Eml
Pour faire un
papier EML tu ouvres Outlook express, tu
fais créer un ...
Appliquer le
papier à lettre
suivant là tu
fais parcourir, tu sélectionnes le papier
que tu veux.
cliques sur
le boutons réorganiser
suivant la
police qu'il te plait, couleur ...
suivant si tu
veux laisser une marge
suivant , le
nom de ton papier et terminer.
Ensuite tu
peux rajouter un cadre dedans en modifiant
la source et en insérant ces codes
<TABLE
style="FILTER: Alpha(Opacity=70%)"
cellSpacing=9
borderColorDark=#d3e9d2 cellPadding=11
width="70%" align=center
borderColorLight=#c9dfd3 border=6>
<TBODY>
<TR>
<TD bgColor=#fbd1e7>
<DIV><BR> </DIV>
Explication :
<TABLE
style="FILTER: Alpha(Opacity=70
Là plus tu vas vers
100 plus c'est foncé )" cellSpacing=9
l'espace entre le tour
et le cadre
borderColorDark=#d3e9d2
là c'est le bord droit
et bas du tour cellPadding=11
là la taille du cadre
rose width="70%"
là, la largeur du
cadre rose align=center
ici pour mettre le
cadre soit au milieu de la page comme le cas
présent soit à droit soit à gauche
borderColorLight=#c9dfd3 là la couleur de la
ligne gauche et haute du tour
border=6> là
l'épaisseur du tour
<TBODY>
<TR>
<TD bgColor=#fbd1e7> là la couleur du cadre
rose
<DIV><BR> </DIV>
Et voilà
Tu insères un
son en faisant
Et quand il
est prêt tu fais
et voilà il
est fait ....
tu n'as plus
qu'à fermer et ensuite le récupérer quand tu
veux ...
Ensuite
tu vas sur ton disque dur là ou tu l'as stocké
Tu cliques droit dessus puis
"envoyer vers"
ta page
réservée à ton
papier
Là ou tu veux
proposer ton papier, tu écris "Eml" ou trouves
une enveloppe ou ...
Cliques droit "lien
hypertexte" et tu
sélectionnes ton Eml, tu
n'oublies pas de la faire ouvrir dans une
nouvelle fenêtre ...

Mettre un cadre avec punaises accrochées par les
visiteurs pour les localiser.
Ouvrir la page
http://www.bravenet.com/
Cliques sur le bouton " Join now- it's free
Remplir la fiche nom prénom etc.
puis cliques " send me my passeport"
Le
service à utiliser est " guestmap "
Tu
peux cliquer sur Custom image pour modifier un peu
le look de ta carte
mais aussi pour choisir la localisation si tu ne
veux que L'Europe par exemple.
Ensuite, cliques sur "Edit text "
Moi
à "Welcome Message "
J'ai mis :
"
Bienvenue sur ma GuestMap!
Vous me faire un p'tit coucou en mettant votre petit
drapeau.
Alors n'hésitez pas.
Comment faire?
1. fermer le rectangle blanc en cliquant le bouton
bleu " Hide Welcome Message "
2. ajouter votre PIN sur la carte à l'endroit que
vous habitez
3. choisissez votre drapeau
4. ajouter votre message
POST: Vous permets de marquer votre endroit.
LIST: Montre toutes les entrées.
ZOOM: Agrandit la carte.
ICONS: Points de commutateurs aux icones et arrière.
CONTRAST: Éclaire la carte pour le visionnement
facile.
Merci.
Sylivie
Puis valides en faisant " Save changes "
Puis cliques sur "
Copy/Paste Code"
La
tu copies le code de la première fenêtre.
Puis tu le recopies sur ta page dans FrontPage.
Et
c'est tout ...
Bon
courage.
Si
tu as le moindre souci, n'hésites pas à me contacter
par Email.

Créer "la base"
d'une page
Tu fais fichiers nouveau ( dans FrontPage ) tu
choisis page vierge
là une jolie page vierge s'ouvre
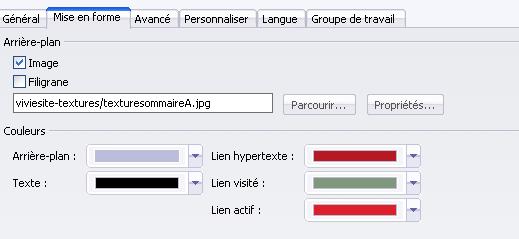
tu peux y mettre un fond pour cela cliques droit
sur ta page et fais propriété de la page
Cliques sur l'onglet Mis en forme
et c'est de la que tu vas pouvoir choisir

soit
une image, en cliquant
sur parcourir tu cherches l'image qui te
serviras de textures pour le fond de ta page.
Soit
tu sélectionnes arrière-plan
et là tu choisis une couleur
puis fais ok.
Tu as la base de
ta page
Ensuite à toi
d'écrire ce que tu veux tu peux placer des
images ....
La
reproduire à l'infinie
Une fois que cette page est faite, il est très
facile de la reproduire à l'infinie, il suffira
juste de l'ouvrir.
Une fois ouverte, fais enregistrer sous
puis change le nom

dans
l'emplacement : Nom du fichier :
Grâce à cela,
notre modèle de base reste. Et
une nouvelle page vient de se créer. Gardant
ainsi, la police, les boutons les liens etc.

Mettre un signet dans une
page et faire un lien d'une autre page vers ce
signet
Le
signet sert à aller d'un endroit à l'autre sur
une page web.
Dans cette page lorsque tu cliques sur un titre
du tableau là tu
atterris au bon endroit
J'ai mis un signet
sur mes titres de chapitre ( c'est là ou tu dois
atterrir ) et un lien hypertexte ( c'est là où
tu cliques pour aller où tu veux. )
Pour ça il suffit de sélectionner l'endroit où
l'on veux mettre le signet , en
plaçant le curseur à l'aide de la souris, puis faire
-
Insertion
-
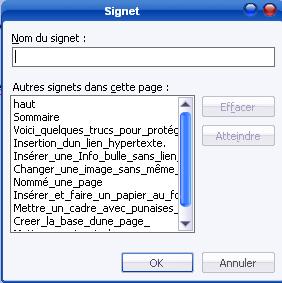
Signet ( ou Alt + Ctrl + G)
Tu
obtiens cette fenêtre

Nomme le signet et
cliques ok
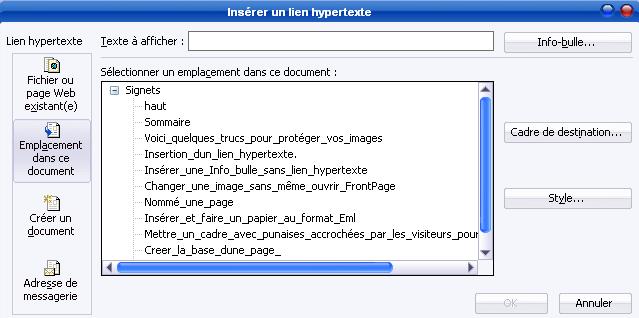
Puis crées un lien hypertexte
Mais là cliques
dans la case
-Emplacement dans
ce document et sélectionnes ton signet et
Ok

Pour ça c'est fini
Si
maintenant tu veux lier ce signet dans une autre
page
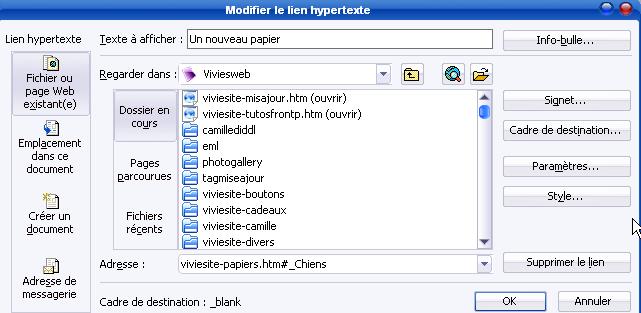
Crées un lien
hypertexte " standard"

Mais dans l'adresse choisis l'adresse de la page
puis rajoute # puis le nom exact du signet
Et voilà


 |